Example Slideshows You Can Build
You can create a slideshow from any block which allows you to display an image. When you set up the slideshow you can choose for the images to autoplay and/or give your visitor controls such as arrows to move between the images themselves. We've included some examples below to get you inspired!
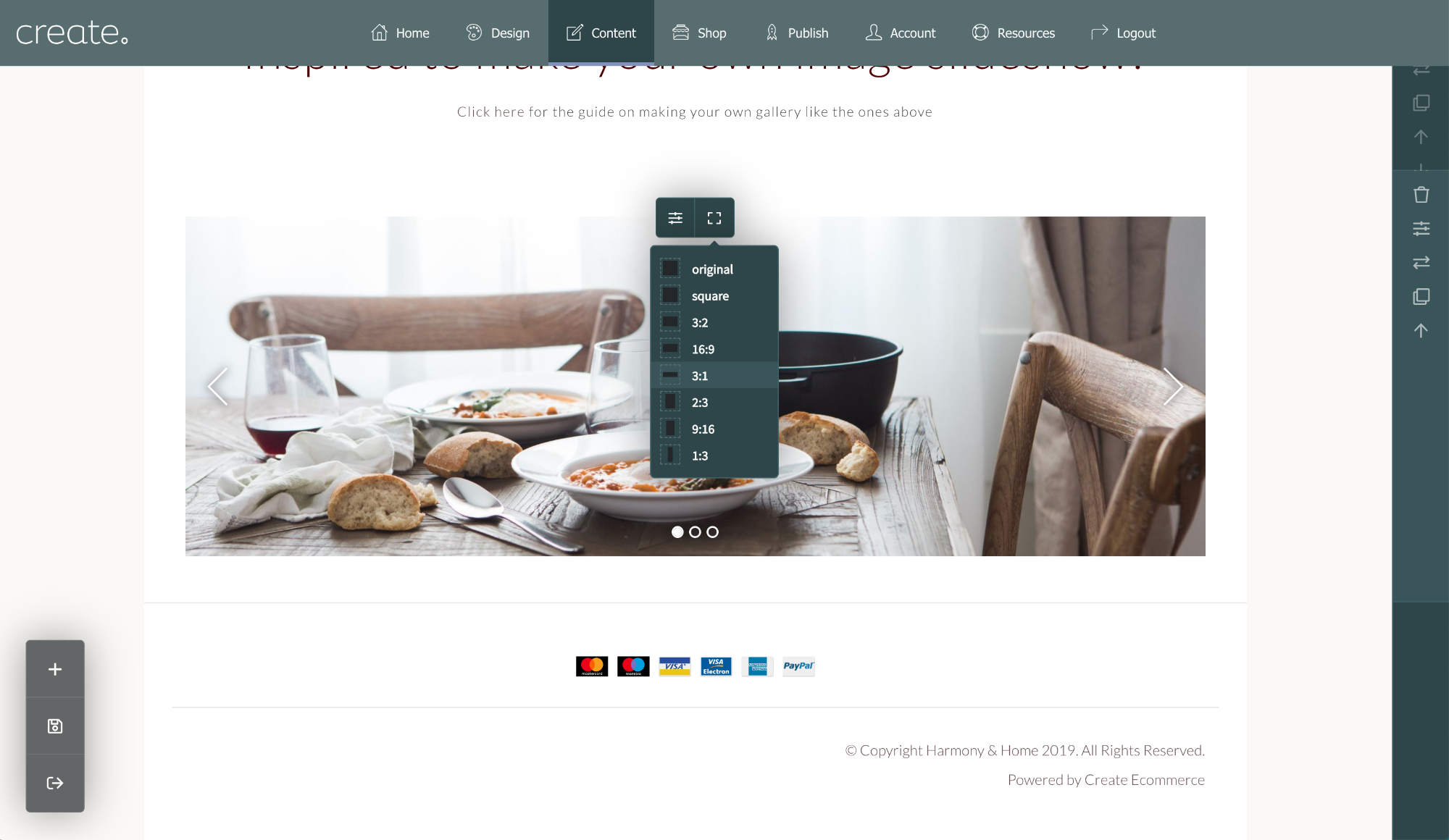
You can set the aspect ratio of the images you add to the slideshow, choose an aspect ratio which works best for the majority of photos, and where possible choose a group of photos that are all similarly shaped. Doing this will give the best effect and display the photos to their advantage. For example, add all landscape photos to one slideshow and set it to a landscape aspect ratio.
Slideshow images can also be set to pop out to their full size, allowing your visitor to scroll through them in the lightbox mode.
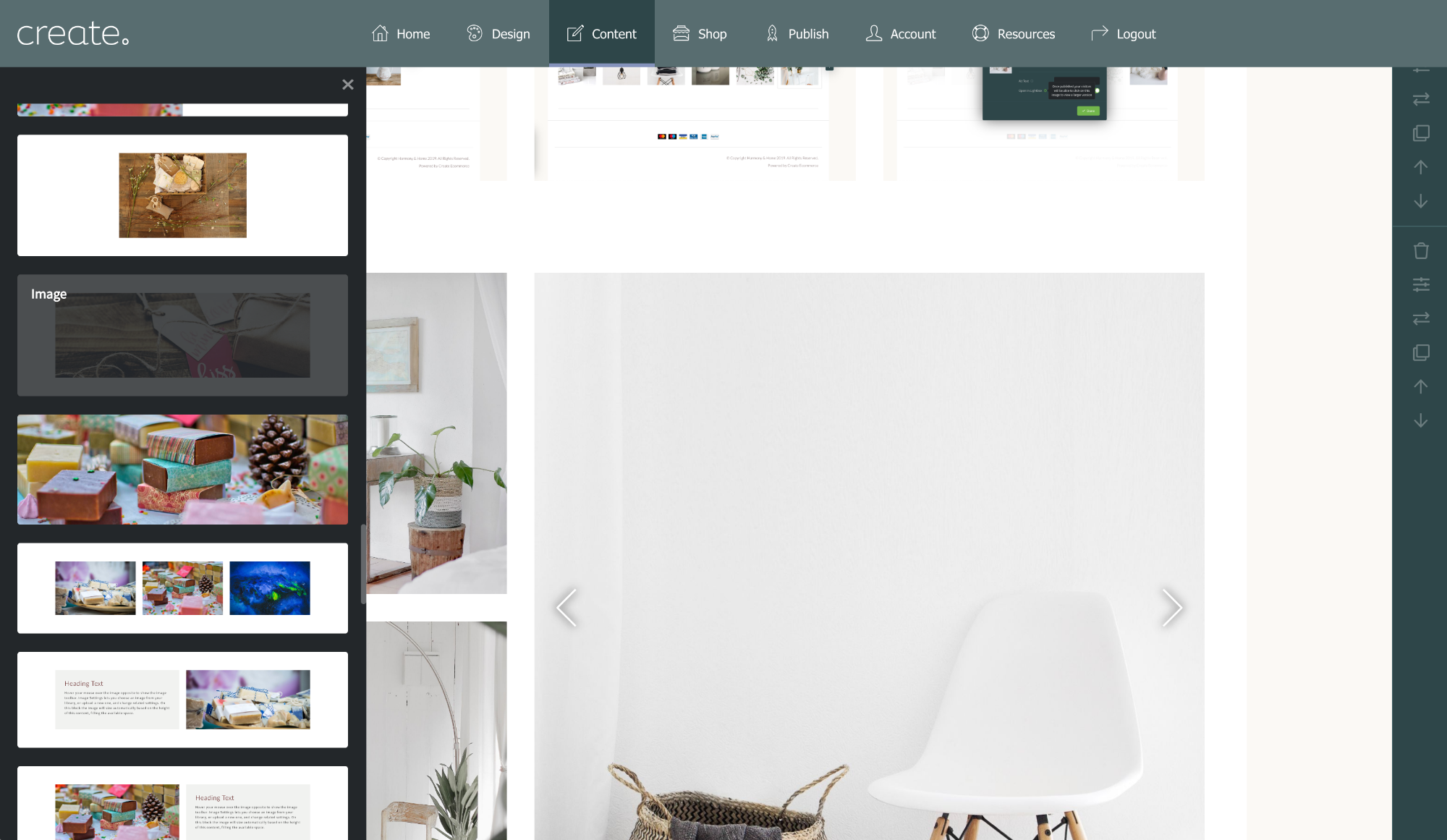
- Choose Add Block with the + button bottom left corner
- Select "Images" in the drop down block selector
- Choose a block that displays one or more images.
- Click on "Show Variants" on the block to see the different styles you can choose
- Drag the block variant you like onto your page and release it where you want it to appear.
To setup the images in the slideshow:
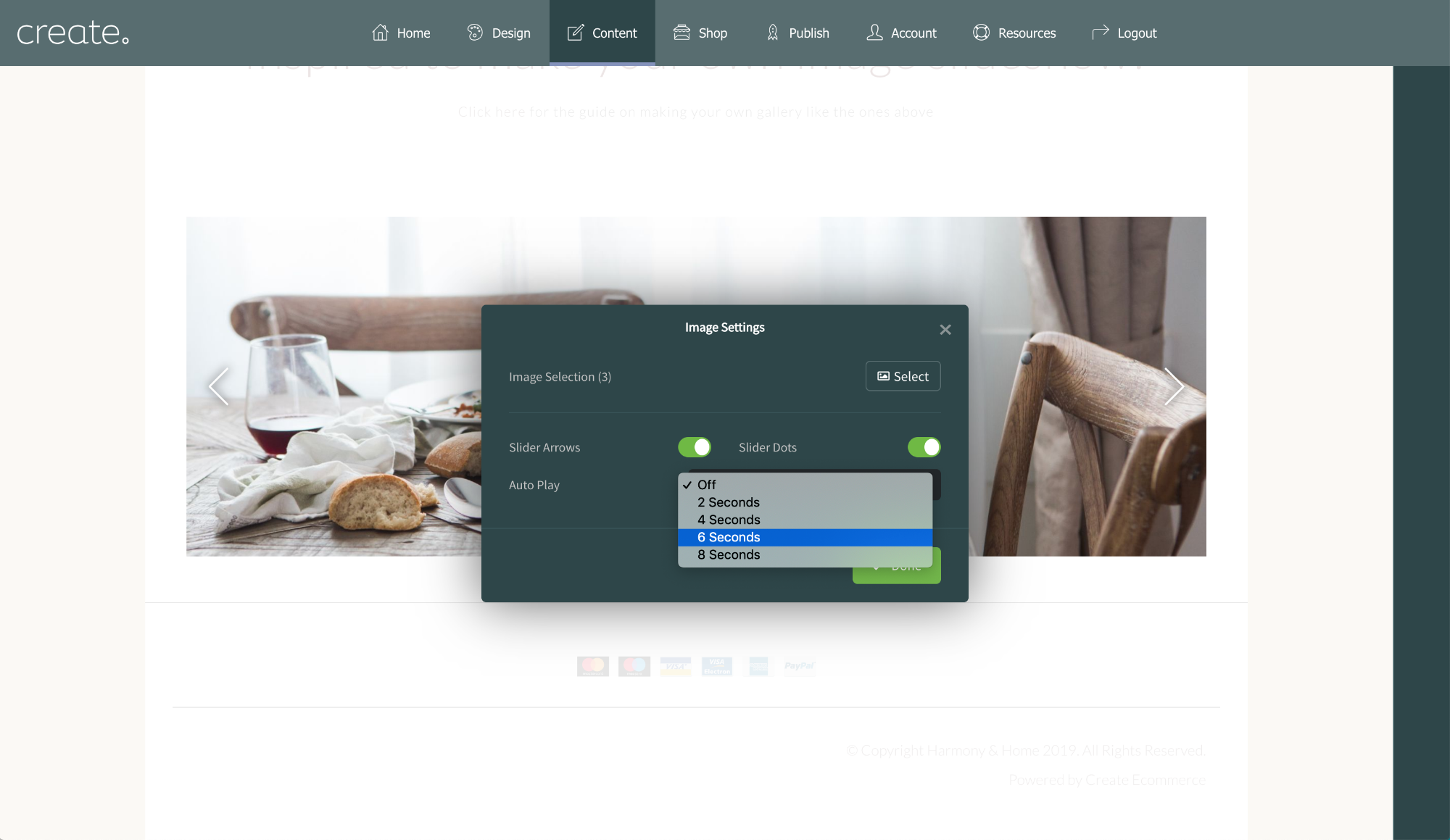
- Once you've chosen the block you want. Hover your mouse over the image and click on the Image Settings icon.
- Click on the button to select your image. Choose the image or images you would like to display on this block. If you choose more than one it will automatically become a slideshow.
- Choose if you would like Slider Dots and/or Arrows by click the Toggles buttons on.
- Choose if you would like the images to open in a Lightbox your visitor can scroll through.
- Choose if you would like the multiple images to autoplay so the image changes without your user doing anything.
- Press the green save button to complete your block setup.
New Products In Stock Now!
Hover your mouse over the image opposite to show the image toolbar. Image Settings lets you choose an image from your library, or upload a new one, and change related settings. On this block the image will size automatically based on the height of this content, filling the available space.
Update Your Home This Spring
Inspired to make your own image slideshow?
Click here for the guide on making your own slideshow like the ones above